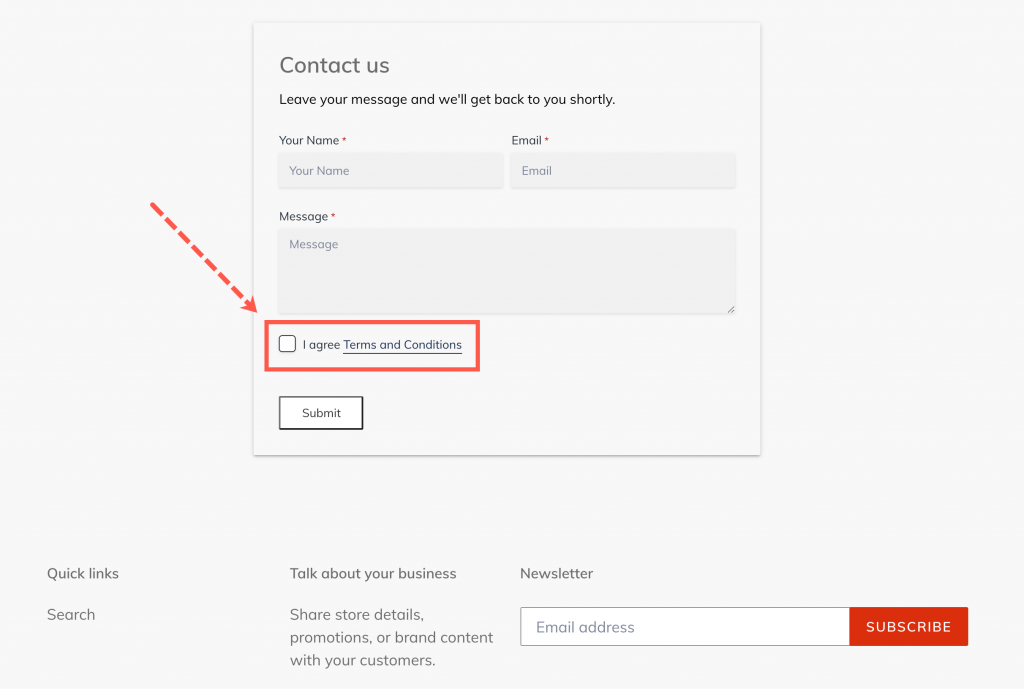
In this guideline, we will give you a detailed step-by-step on how to create the ‘I agree Term & Conditions’ checkbox.
Steps to manage
1. Open the app > click Forms > open a form you want to display
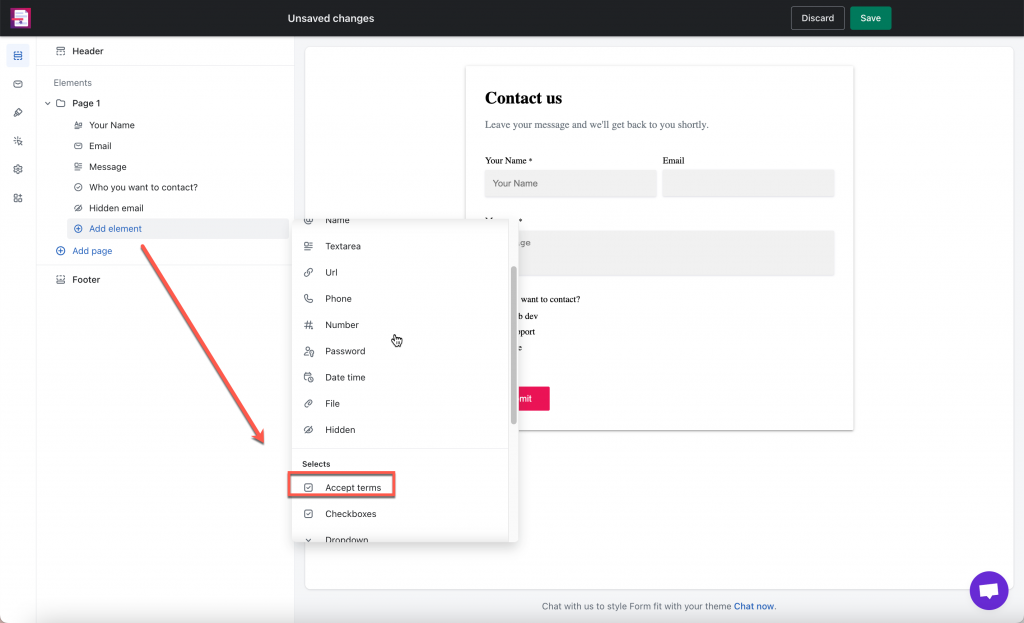
2. In Elements tab, click Add Element > select Accept Terms element
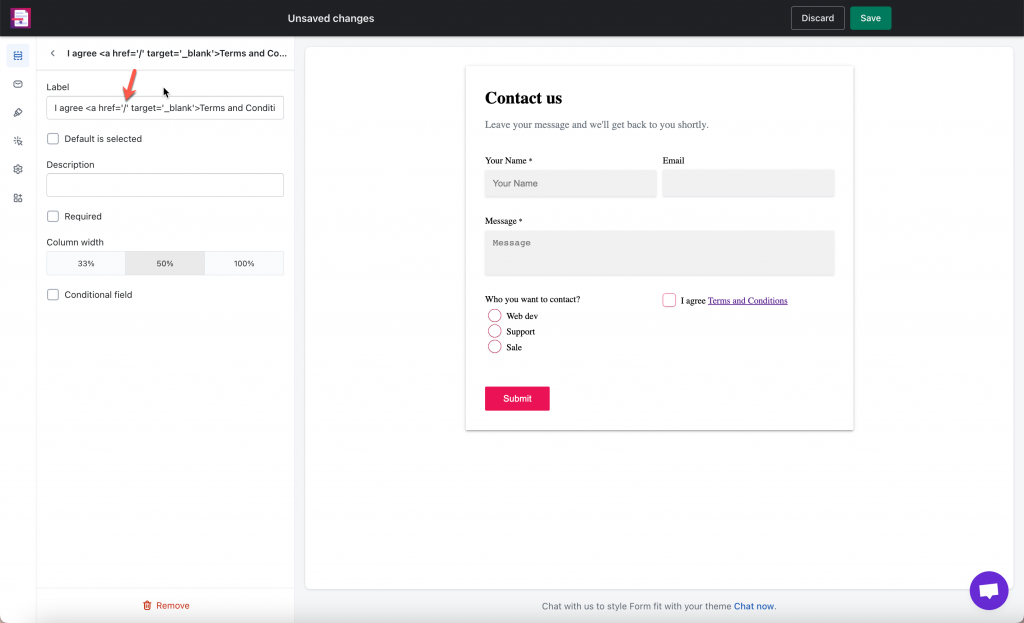
3. In the Label field, remove the slash / and insert your privacy page URL into this place.
4. Click Save to finish.
If you do encounter any difficulty while proceeding these steps, don’t show any hesitation to contact us promptly via the email address [email protected]
We are always willing to help with all sincerity!