In Mailchimp app:
Step 1: Find or Generate Your API Key
Please follow this link to find your API key.
In Globo Form Builder app:
Step 2: Add Mailchimp API key to the app settings
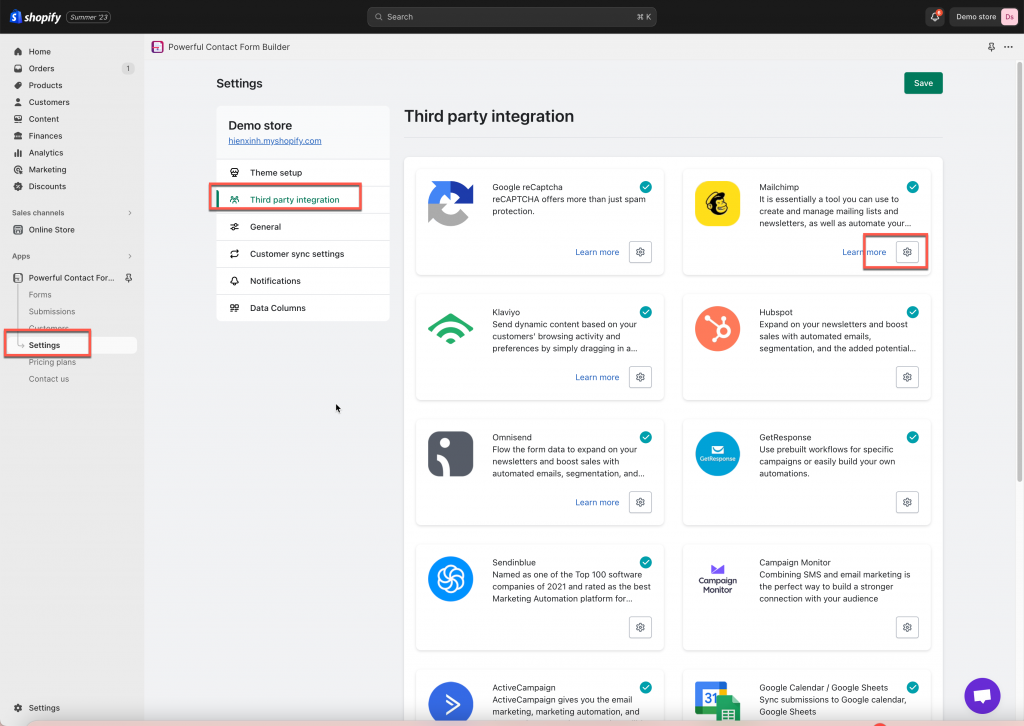
1. From the app admin page, click Settings
2. Click gear icon of Mailchimp > Mailchimp API key field, enter API key created in the Steps 1 above
3. Click Save to update the changes
Steps 3: Map the form data to Mailchimp
Before Map the data, please make sure you create the contact list (a signup form) in Mailchimp to connect the data from the Globo form with that list.
Follow this link to know more.
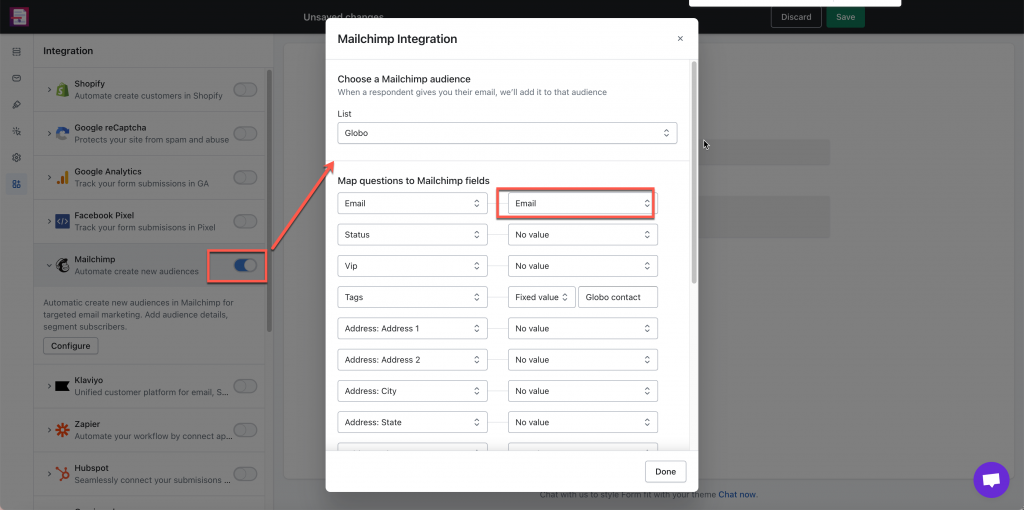
- From the app admin page, click Forms > open the form you want to deal with
- Click Integration icon on the left side > enable Mailchimp
- A popup shows up > select a Mailchimp list in List dropdown
- Select the value of the Globo form (on the right) to connect it to the fields in Mailchimp (on the left)
- Click Save to update the changes
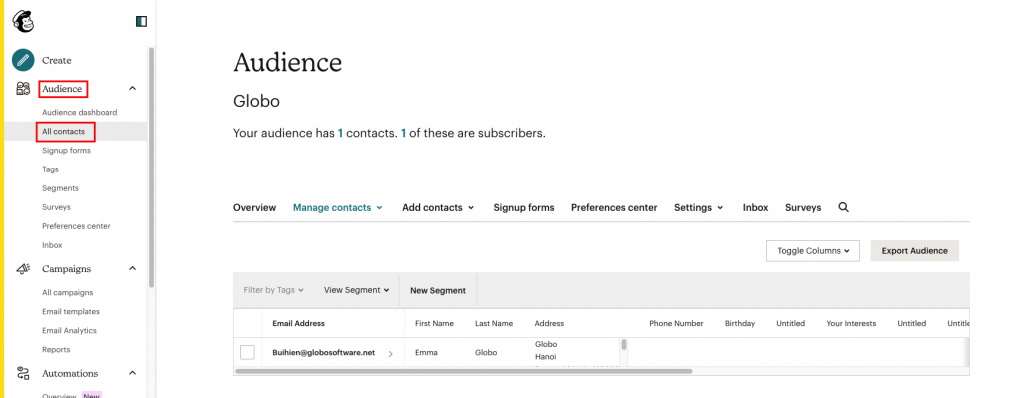
- Check the data in Mailchimp after the form is submitted
Note:
- The Email value is compulsory here to create a new profile in Mailchimp
- The other values are optional. Please map them based on your needs
For example: the First name field of Mailchimp is matched with First name field of the form, the Last name field of Mailchimp is matched with Last name field of the form.
In Mailchimp, after the Globo form is submitted, the data will be added to Contacts > the selected contact list.
If you do encounter any difficulty while proceeding these steps, don’t show any hesitation to contact us promptly via the email address [email protected]
We are always willing to help with all sincerity!