To show the form on the front store, firstly please make sure that the app embeds is activated on your theme. Learn more about Activate app embeds on your theme
Step to manage
In the G:Form Builder – Contact Form app:
- In the app, click Forms > open the form you want to display or create the new one
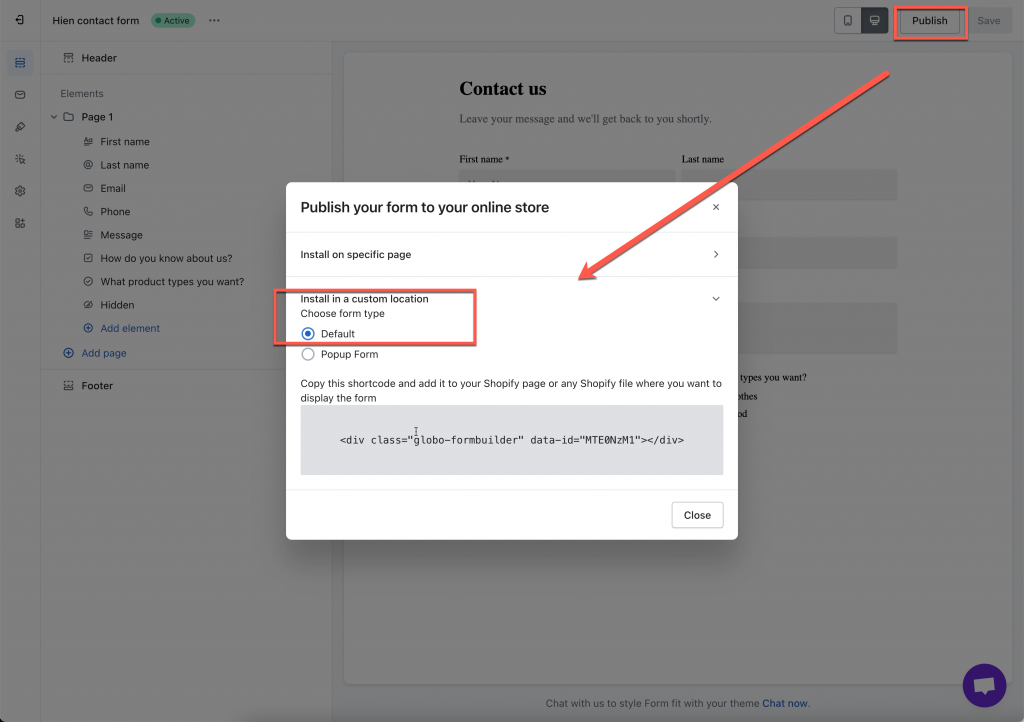
- Click Publish button at top right
- On the popup, click Install in a custom location > copy the embedded code of the form
In the Theme editor
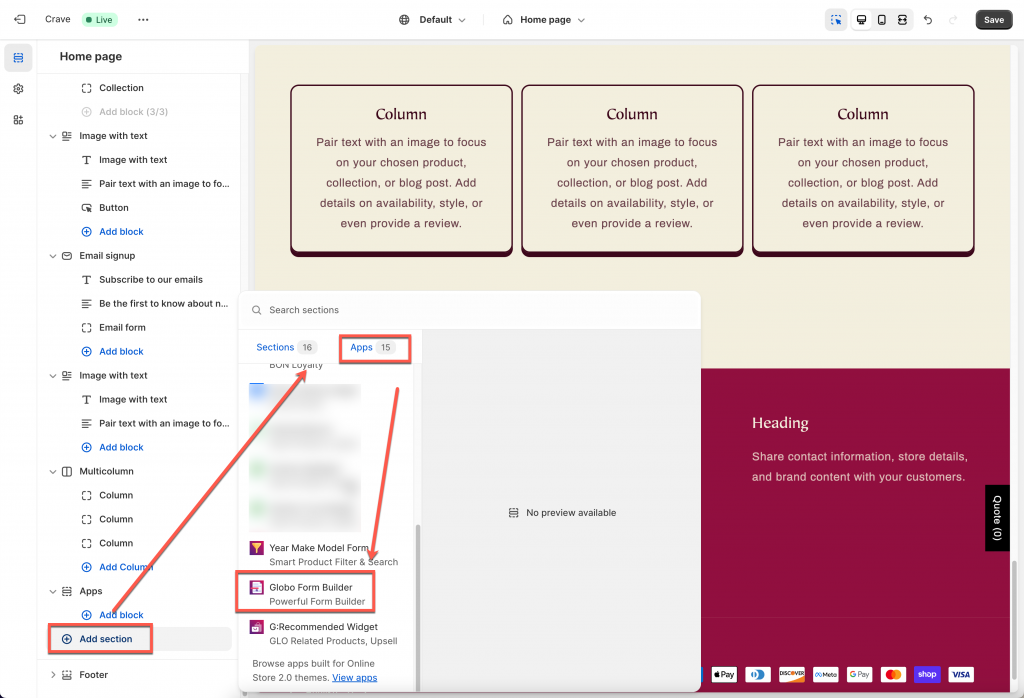
1. From Shopify admin page > click Online store > Themes > click Customize button of the theme you want > open Hompage template
2. On the left side, click Add section > select Globo From Builder app
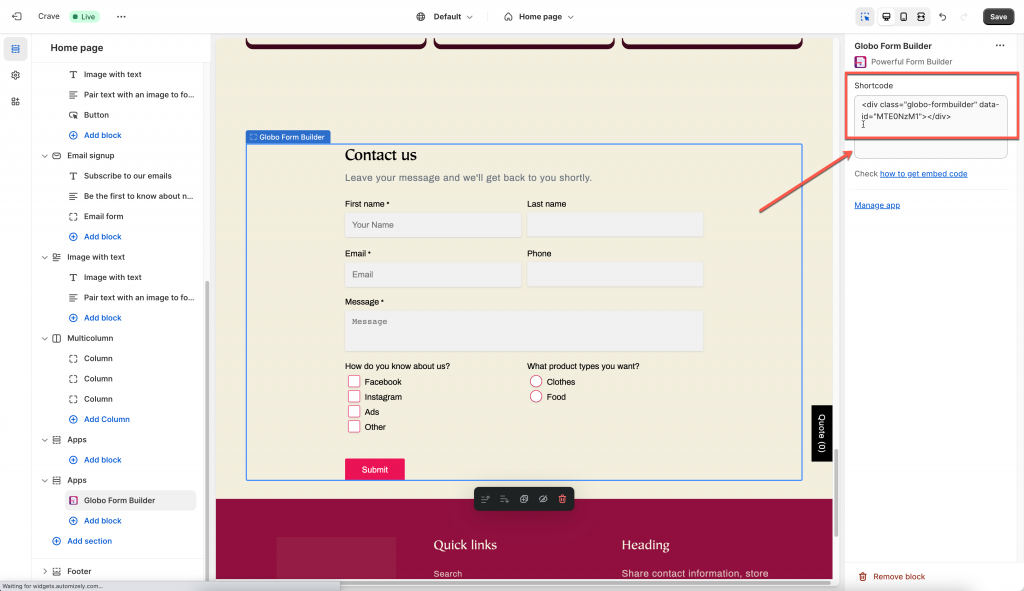
3. Paste the form code (embedded code) to the content of app block
4. You can drag and drop to change the position of the app block (the form) on the Homepage
5. Click Save to update the Theme editor
Go to front store to check the form on Homepage.
Tutorial video
If you do encounter any difficulty while proceeding these steps, don’t show any hesitation to contact us promptly via the email address [email protected]
We are always willing to help with all sincerity!