Activate app embeds on your theme
To show the form on your store, firstly make sure the app embeds is activated in your theme.
Please follow this guide: Theme integration (globosoftware.net)
Displaying form on a specific page
Please follow this guide: Display a form on a specific page (globosoftware.net)
Displaying form on a specific product
Please view this guide to know more
Displaying form to a specific position
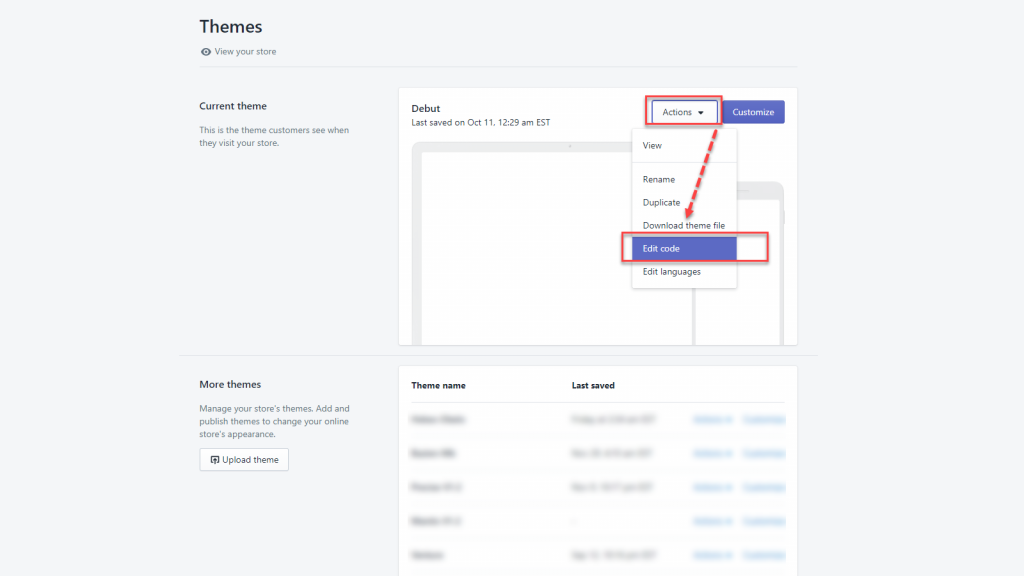
- From Shopify admin page, click Online stores > Themes
- Click Actions in the current them, select Edit code
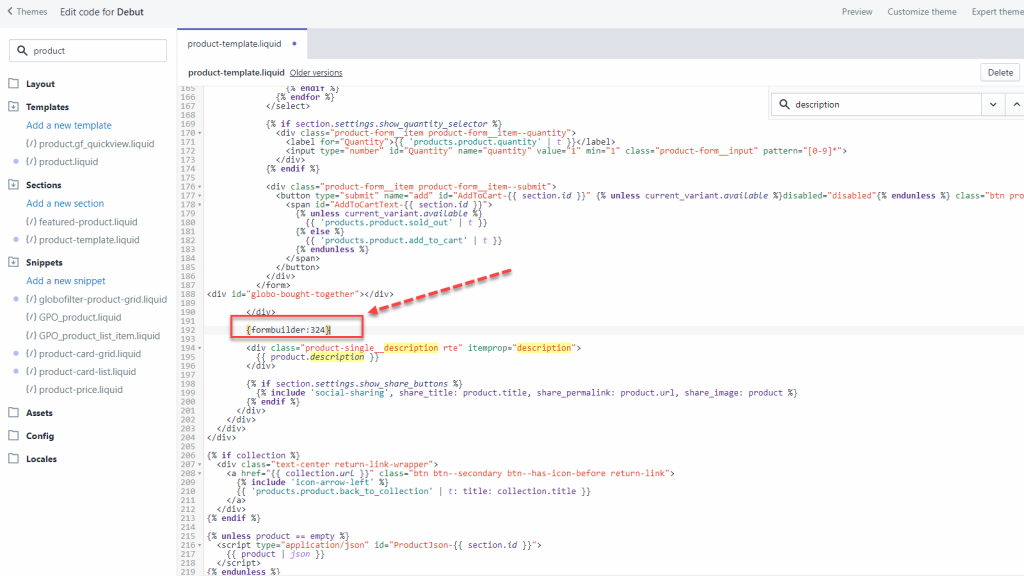
- Add the shortcode of form in any position that you want to show up this form in the product-template.liquid file
- Click Save to apply the change
Please refer to the below video to visualize clearly:
FAQs
Why does the form not appear on the page?
- Please check again to make sure that you have already integrated the app with the live theme on the site
- If you are trying to showcase the Cart form or Bulk Order form, please check your current plan and make sure you are on the app’s Paid plan (since these two forms are not available with the FREE plan).
- If you are already in the app’s paid plan but the Cart form is still not showing up, please add this script code above the Checkout button: <div class=”globo-formbuilder” data-id=“your-form-ID”></div>.
- If the form still could not appear on the storefront page, please leave us an email at [email protected]t so that we could provide further assistance.
If you do encounter any difficulty while proceeding these steps, don’t show any hesitation to contact us promptly via the email address [email protected]
We are always willing to help with all sincerity!