When publishing the menu, the app provides an option replace type: CSS selector – Advanced option. You can use this option to display the menu in any position you want. In order to apply this option, you need to have knowledge about html. If not, do not hesitate to contact us. We are willing to support it.
Publish menu with Replace type: CSS selector – Advanced option
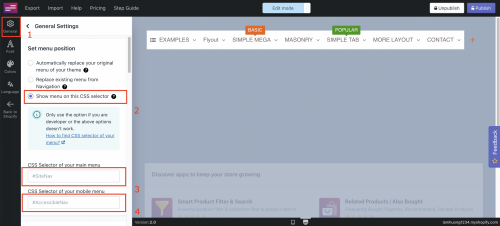
From the left sidebar → General → Choose Set menu position option: Show menu on this CSS selector → Fill #SiteNav in CSS Selector of your main menu input → Fill #AccessibleNav in CSS Selector of your mobile menu input → Click Publish button on the top right corner to finish.
Add HTML tag to your theme
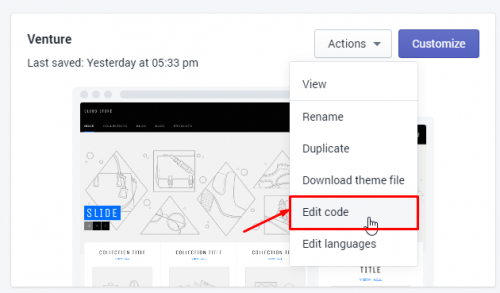
Go to Themes → Actions → Edit code
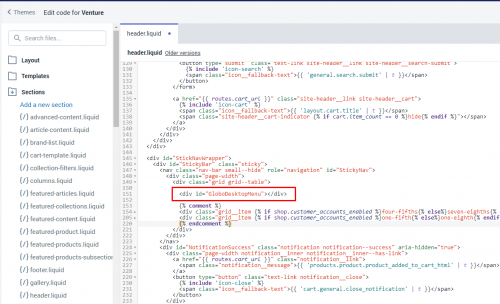
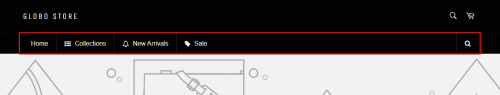
Open liquid file and add <div id="GloboDesktopMenu"></div> to the position you want the desktop mega menu to be displayed. For example,
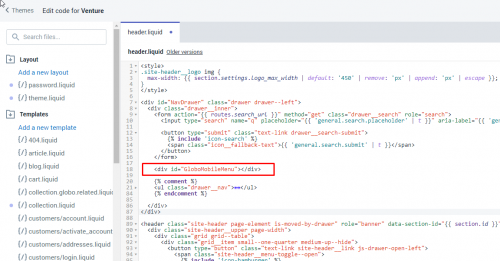
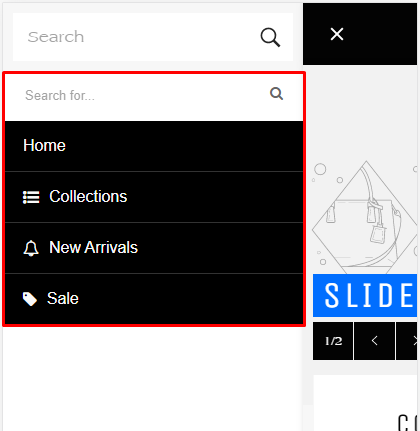
and add <div id="GloboMobileMenu"></div> to the position you would like to show the mobile mega menu. For example,
Save files and check the result