Get Google Maps API key
You must enable 3 API types in order to make it work with our app.
- Geocoding API: This API is to automatically get the address entered by customers when they choose Local delivery on the cart page.
- Maps JavaScript API: This one is to display the map on the Cart page and Store locator page.
- Distance Matrix API: This one is used to measure the distance from the customer’s location to the merchant’s store.
Steps
- Open this link: https://console.cloud.google.com/
- Enable these 3 API types.
- If you can’t find the API to enable, please open this link: https://console.cloud.google.com/marketplace/browse?filter=solution-type:service&filter=category:maps
The video is helpful for you if you don’t know how to set up Google API.
NOTE: You must enable Billing on the Google Cloud Project to use the API service. Learn more here: https://console.cloud.google.com/project/_/billing/enable or https://developers.google.com/maps/gmp-get-started.
Add Google Maps API to Settings
After completing the step above, please get your Google API key. If you don’t know how, please read this post: https://developers.google.com/maps/documentation/javascript/get-api-key
When you have the API key, please follow these steps to add google maps API to settings.
Steps
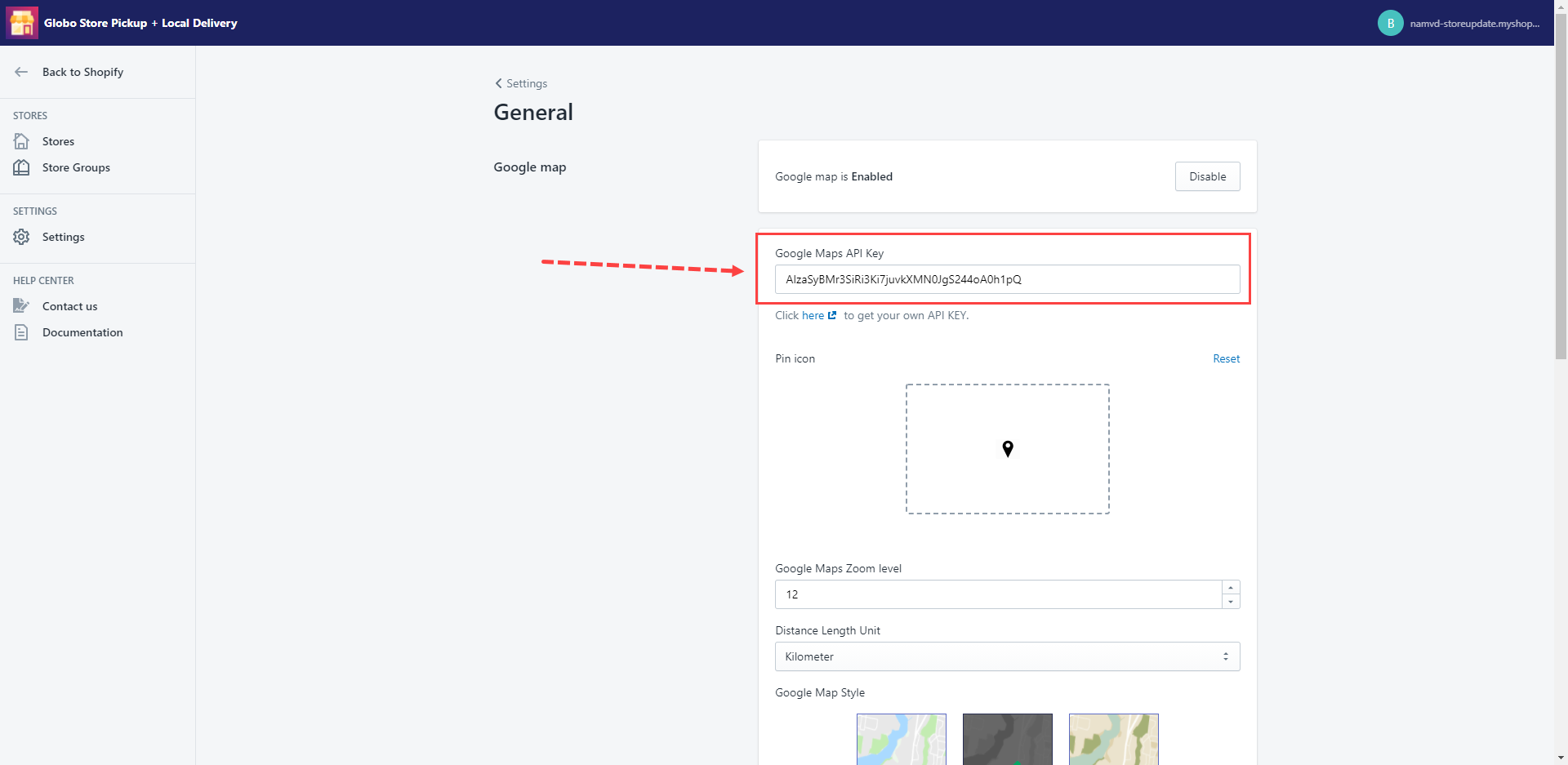
- From the app left navigation bar, go to Settings.
- Under the General box, click General.
- In the Google map section, click the Enable button to enable this feature.
- The Google Maps API Key field will appear after that.
- Enter your API key to this field.
- Click Save to finish.
Question: Does the app work without Google maps API?
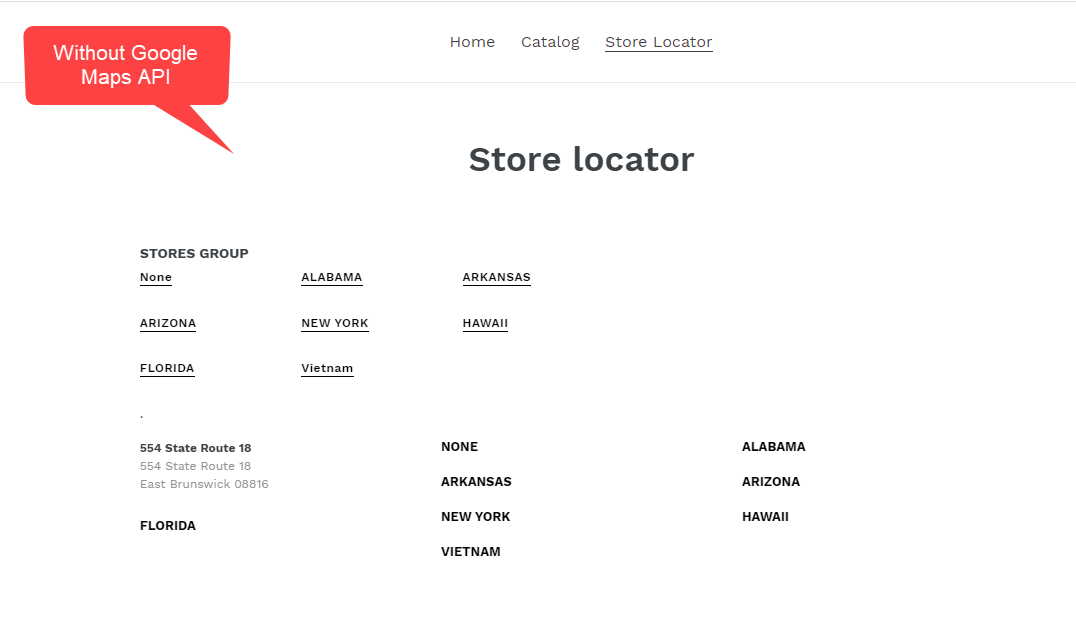
Of course yes, the app still works fine without the Google Maps API key but the Map feature is not available. You should disable the Map feature (click here to learn more). There will be no map showing on the Cart page and Store Locator page.
- On the Cart page, when customers select Store pickup, the map will not show anymore.
- On the Store Locator page, this map also will not show if there is no Google Maps API.