Enable app’s product list template
You have to use the app’s collection page layout if your theme is not supported (list of supported themes). You follow the below steps to enable the app product list layout on your collection page.
Steps
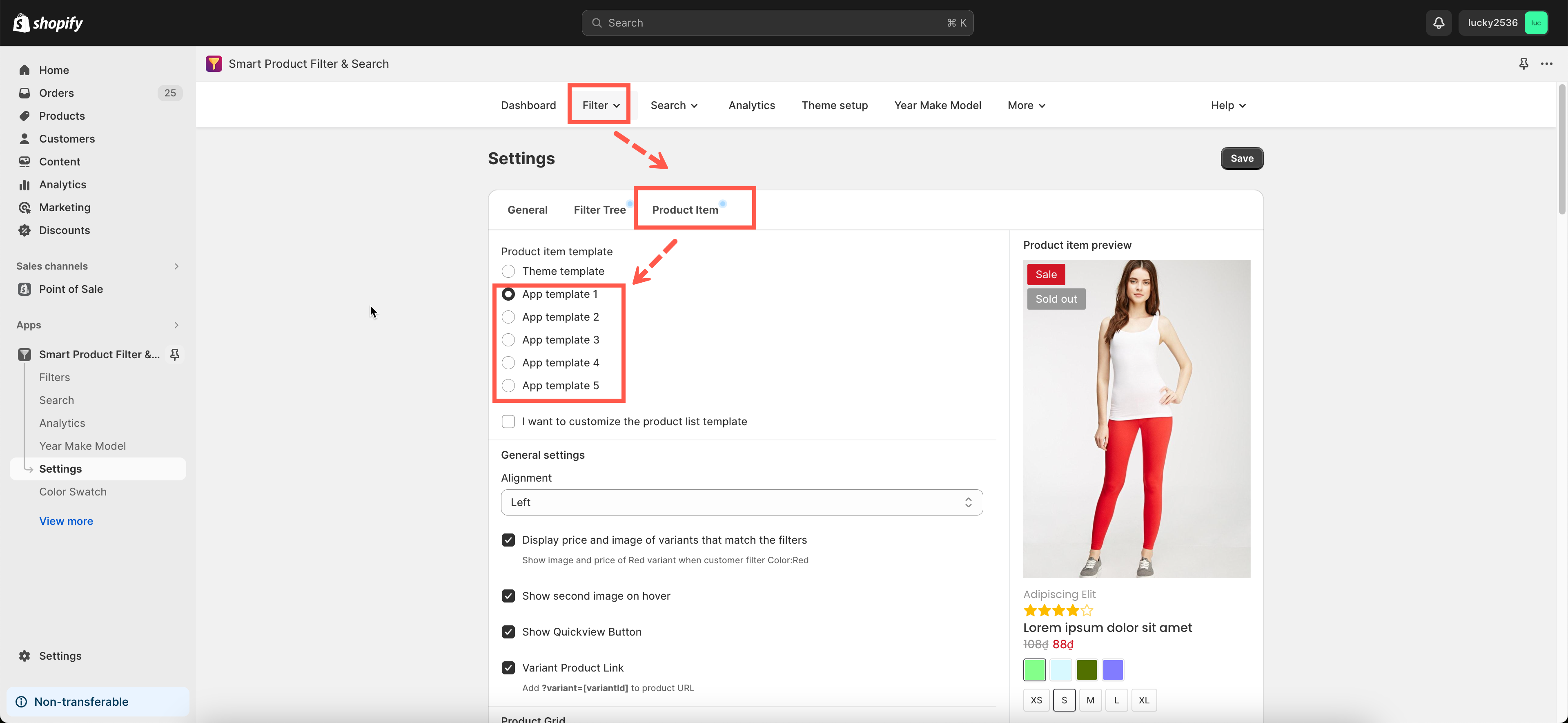
- From the app’s top navigation, click Filter > Product Template.
- In the Product item template section, choose an App template layout you want to use.
- Configure app’s product list template settings as per your needs.
- Click Save to finish.
Change the number of products per page
Steps to manage
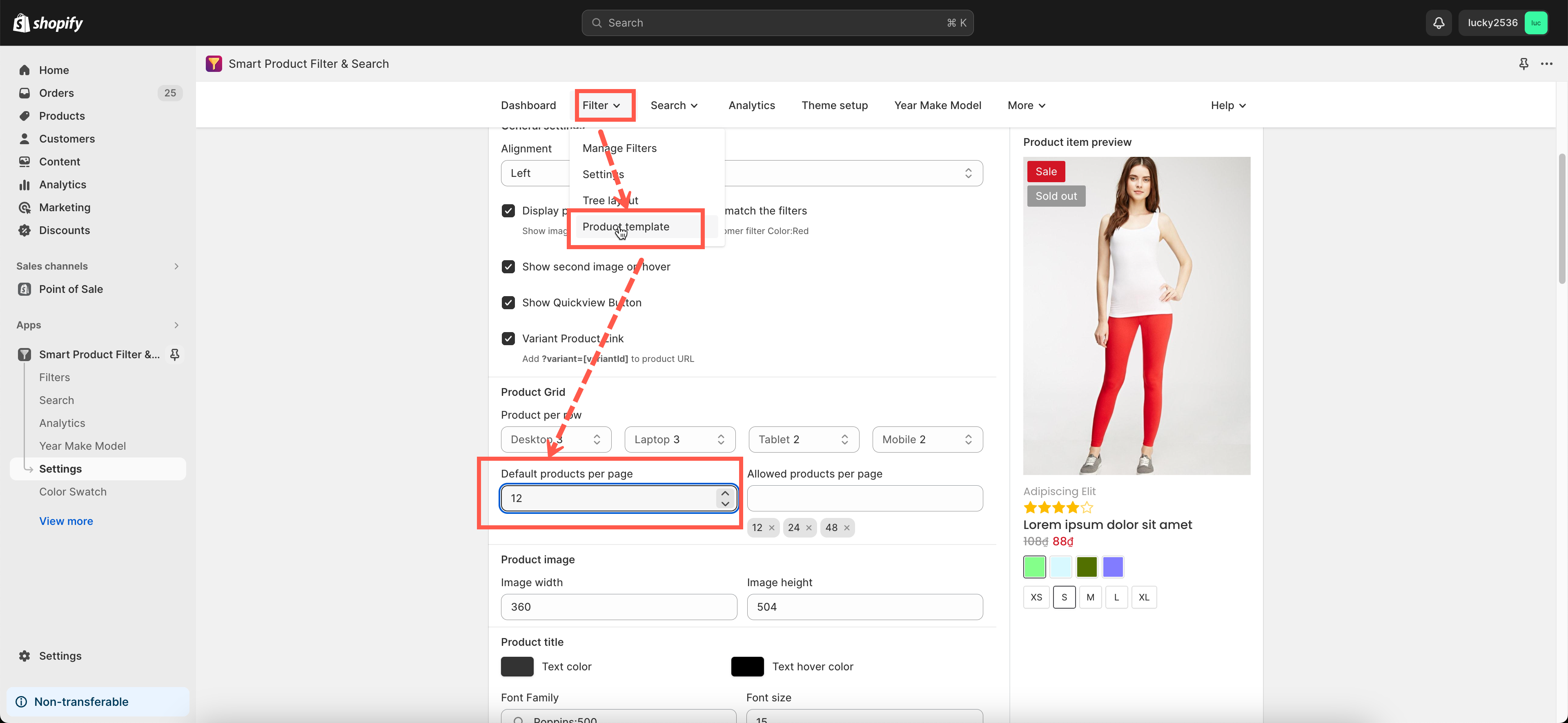
- From the app’s top navigation bar, click on Product Template under the Filter dropdown.
- Scroll down to the Product Grid section.
- In the Default products per page field, enter the number of products you would like to appear on each page.
- Click Save to finish.
Change the sale label color
Steps to manage
- From the app’s top navigation bar, click on Product Template under the Filter dropdown.
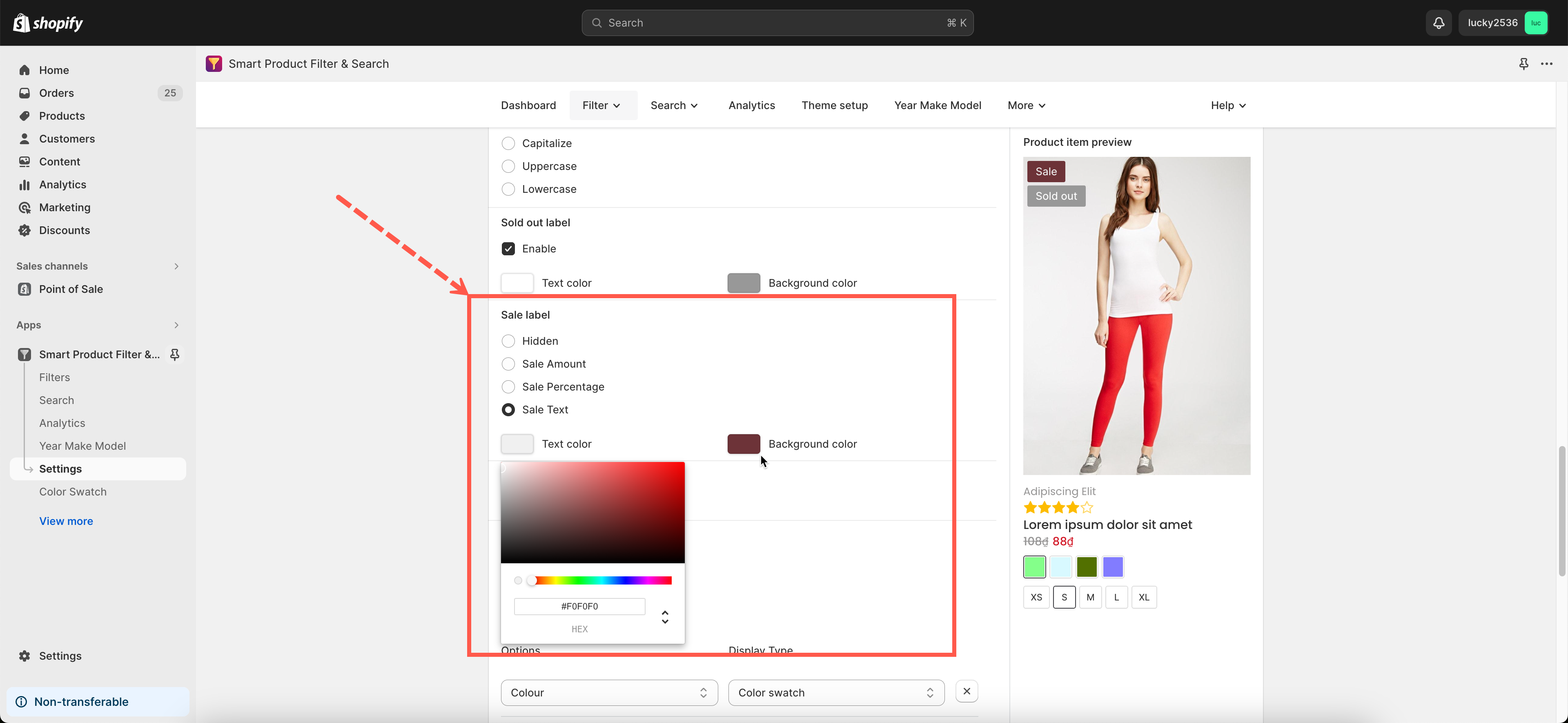
- Scroll down to the Sale Label section.
- In the Text Color/Background Color field, enter the color code you prefer to use.
- Click Save to finish.