This feature allows you to show variant images as swatch option.
Steps:
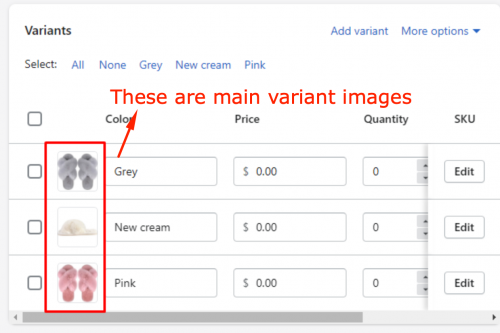
Upload variant images
- From Shopify admin page, go to Products
- From All Products > edit the product you want to upload variants’ image
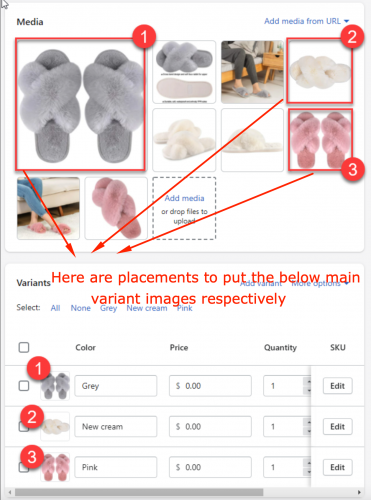
- Upload variants’ images (see screenshot)
- Click Save
Note: After adding/updating your products variants in Shopify Products, please sync product data
Show variant image group
- From Shopify admin page, go to Products
- From All Products > edit the product you want to upload variants’ image
- Upload variants’ image in the order as the screenshot below (Order: Grey variant image –> the rest images of Grey group –> New Cream variant image –> the rest images of New cream group –> Pink variant image –> the rest images of Pink group)
Note: the rule is that the same color images to the main variant image must be ordered behind that main variant image and you need to put according to each group (see screenshot)

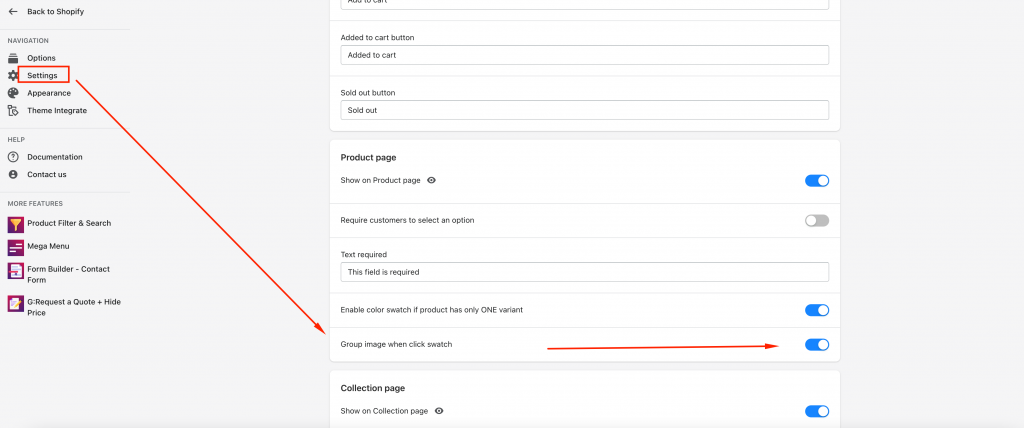
Enable the image group function in the app backend
- From the app admin page, click Settings
- Turn on the setting Group image when click swatch
- Click Save to apply the changes
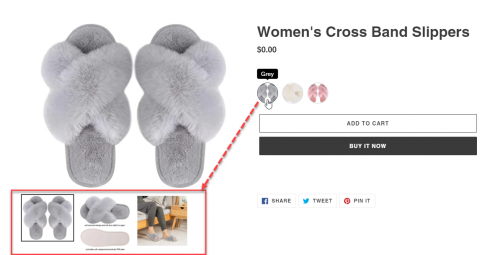
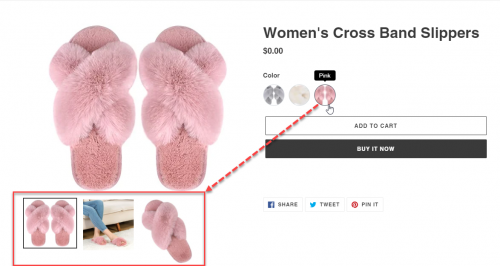
Here is the result in the front end:
Video tutorial
This feature heavily depends on your theme functionality, so if it does not work as expected, don’t hesitate to email us at [email protected]!