Enable theme’s product list template
Our app can keep your original theme’s product list layout if your store satisfies two conditions:
- Your Shopify theme is listed here.
- You haven’t customized anything in your collection page layout yet.
To continue using your Shopify theme layout, follow the steps below.
Steps to manage
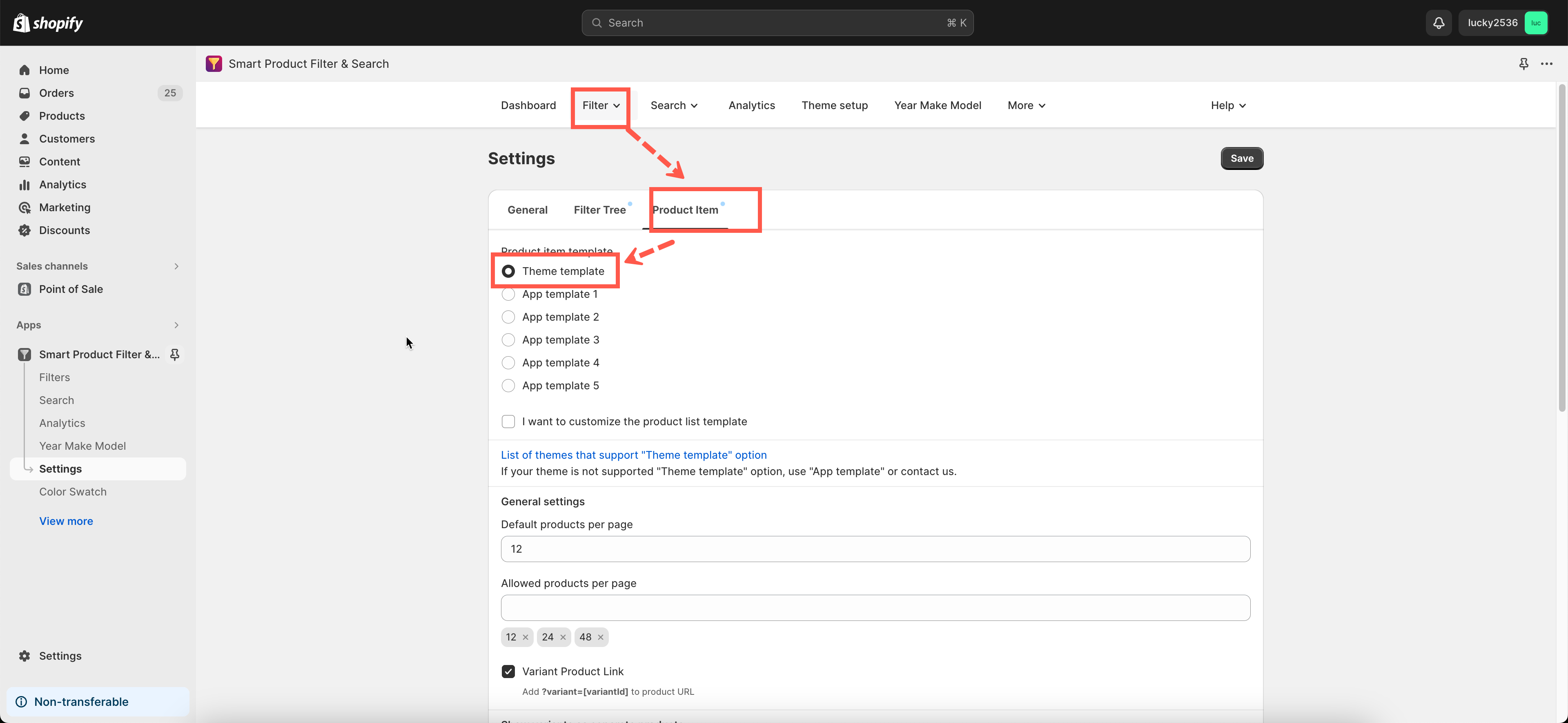
- From the app’s top navigation, click Filter > Product Template.
- In the Product Item Template section, select the Theme Layout option.
- Go to the General Settings section.
- Set up the number of products per page/per row.
– Default products per page: Define the default number of products showing up on one page. For example: If you enter the ‘9’ value, the collection page will showcase nine products on each page by default.
– Allowed products per page: Define the number of products per page options that customers can switch. - Click Save to finish.